Image naming is a dynamite way to increase search engine rankings. If you optimize your images for SEO, you can lead users straight to you from Google images search. Amazing, right?
Let’s dig into the exact details of how to do this.

How image naming impacts SEO
If this is the first time you’ve wrapped your head around this concept, you might be wondering exactly how image naming impacts SEO. The thing is, while Google is getting smarter, it still needs our help to do its job — helping people find what they’re looking for.
Images are a bit hard to “read” because there are no words, so image titles and alt text allow you to tell Google what’s in the photo! If you do it right, you can get your images to show up when users look for wedding photo inspiration, web design ideas or whatever it is that you specialize in.
What’s the image name?
The image name is as simple as it sounds — the file name that is typically automatically assigned by your camera or smartphone. Does 80922-IMG or 356023.JPG look familiar? These are image names that are not optimized.
So, how should you name your images if not by the number, client name or other detail?
Image naming examples that work
The best way to name an image is to keep it short, describe what’s in the image and use hyphens between words instead of spaces.
- Las-Vegas-couple-at-sunset.JPG
- Muted-pink-mood-board.JPG
- Minimal-social-media-template.JPG
Use descriptive titles
According to Google’s very own guidelines, image titles should be “descriptive.” This is as simple as it sounds — quickly describing the contents of the image.
Keep it short
Long image names are not recommended. Think of a short phrase and condense it from there. You might start out with “image-naming-for-websites-and-blogs,” but then simplify it to just “image-naming-for-websites.”
Group images near relevant content
If you have a services page that’s all about wedding bouquet services, then be sure to include images of wedding bouquets and then name the images accordingly! This will lead people to your page from the image.
Bad image title examples
These examples are simply ineffective. They either stuff keywords, are too long, don’t describe what’s in the image or don’t even have words at all.
- 356023.JPG
- Phoenix-Arizona-Photographer.JPG
- Sam-and-Julia-124.JPG
- Couples-photoshoot-by-Phoenix-Arizona-photographer-with-a-dog-on-wooded-trail.JPG
Image titles in action
Image naming for website launches
If you’re about to launch a new website, it’s not too late to update your image names! Pick a handful of images per page that would be easy to optimize. You might know right away what the title would be so start there! If you have time, you can try to re-name every single image, but this could take a lot of time. Start small and then upload your new and improved images!
Image naming for existing websites
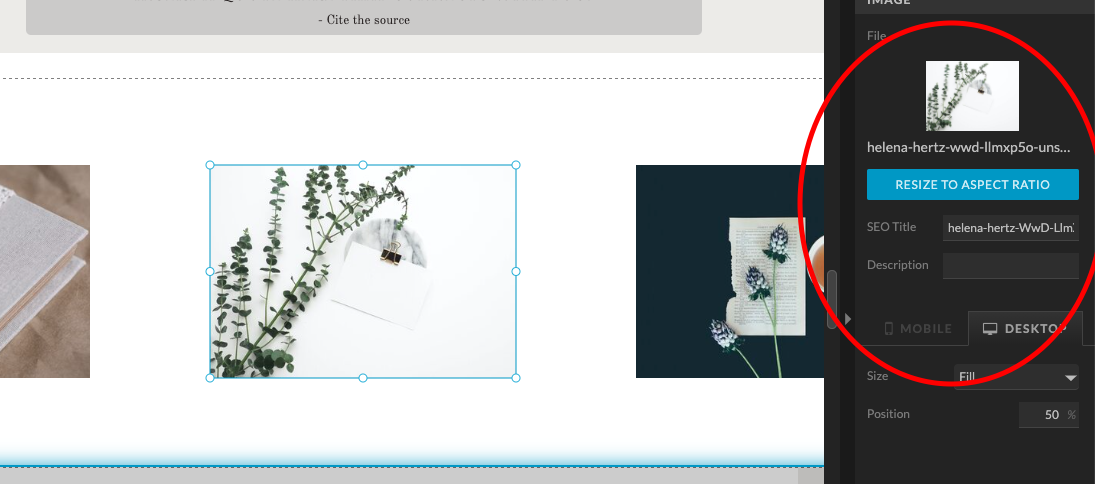
I get it. You already launched your website and are just now realizing that image naming is a thing. It’s not too late! Most platforms let you update image titles without downloading or uploading a thing. In Showit, for example, you can adjust the “SEO Title” by clicking on individual images on your pages. What a relief!

Image naming for blog posts
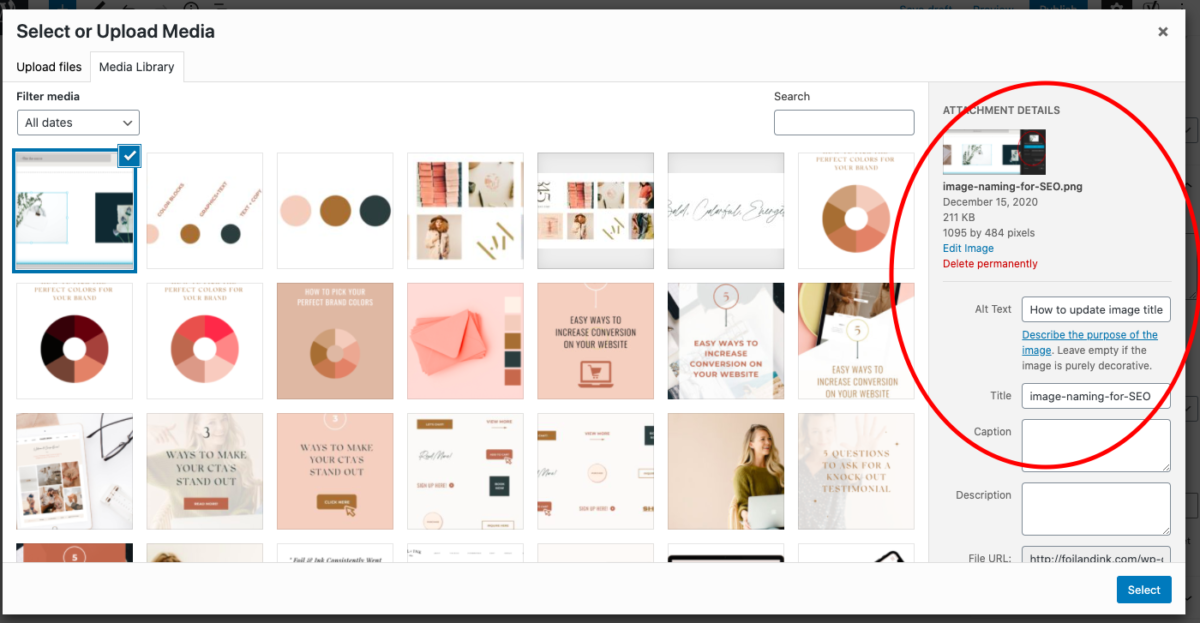
WordPress is my preferred blogging platform and image naming is a cinch there too! When you upload the image, just edit the “Title” description and that will change the image name for you.

Questions on image naming? Let me know below or get in touch over here!
Love these tips? Follow Foil & Ink on Instagram for more game-changing website tips.